Opening Financial data for good
Client: Smart Data Foundry
Role: Brand, Art Direction, UX, UI
Smart Data Foundry (SDF) is an organisation which specialises in the innovative analysis of private-sector financial data. Their mission is to improve people’s lives, businesses and communities by using their findings to tackle the biggest societal, economical and environmental issues across the UK.
Until now, financial data has mostly been kept private and used mainly for profit or product development. Barriers such as privacy concerns and regulations have made it hard for it to be used more broadly for research or to help society. SDF works with leading financial institutions to make data available to everyone, by securely and responsibly sharing real-time data with partners who want to make a positive impact, and helping build a stronger economy and fairer society.

The brief
SDF had an ambitious vision, with many exciting and continuously evolving products and services. When they approached us their main public facing website simply didn't represent or reflect who they were and what they had to offer. The member's only portal was also in its infancy, requiring users to be manually onboarded by their sales team to access data packages and not much else. Essentially the main objectives were:
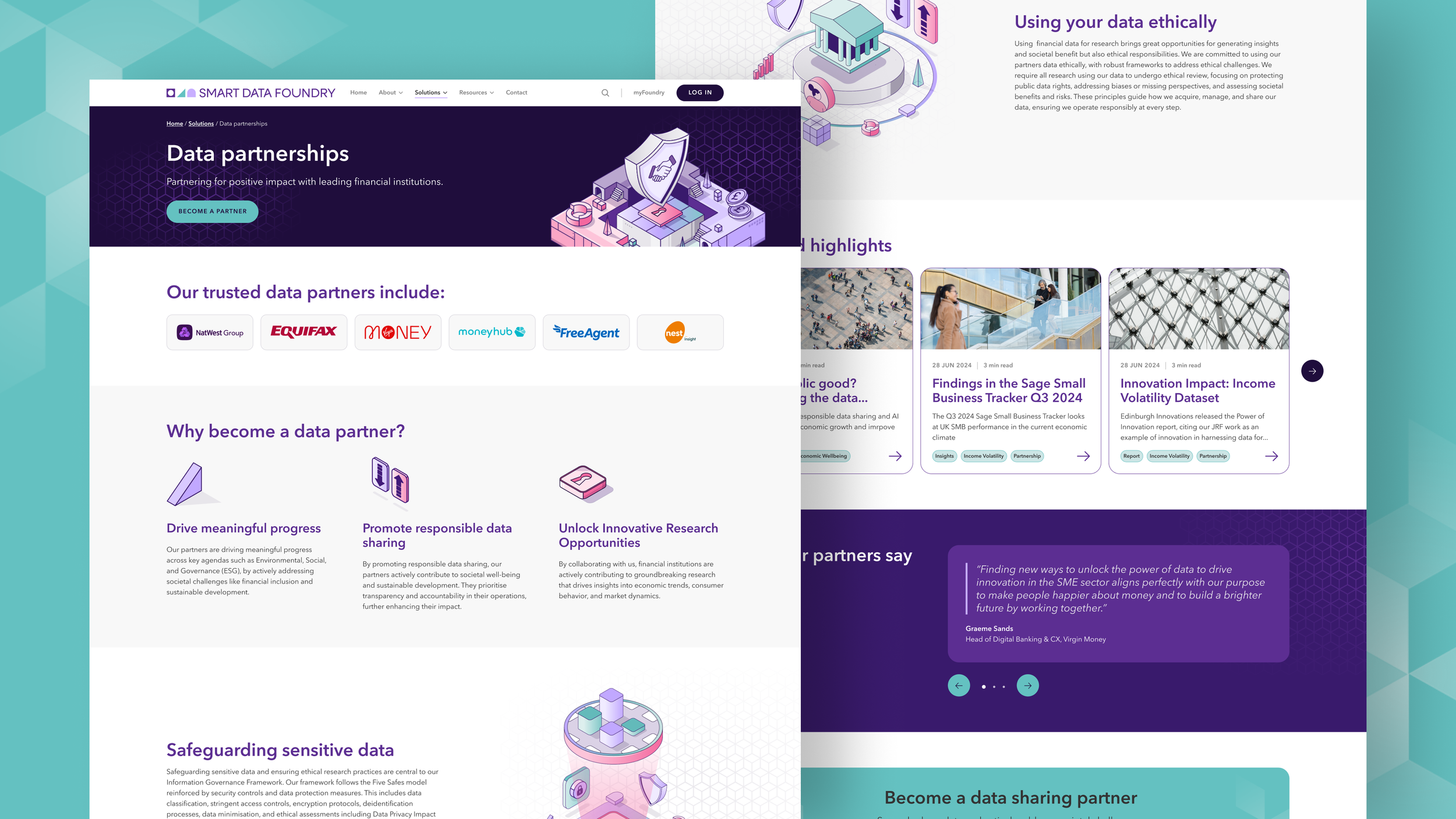
Create a 'shop front' for SDF, helping them to articulate their value proposition.
Motivate website visitors to enquire about their products and services or become partners.
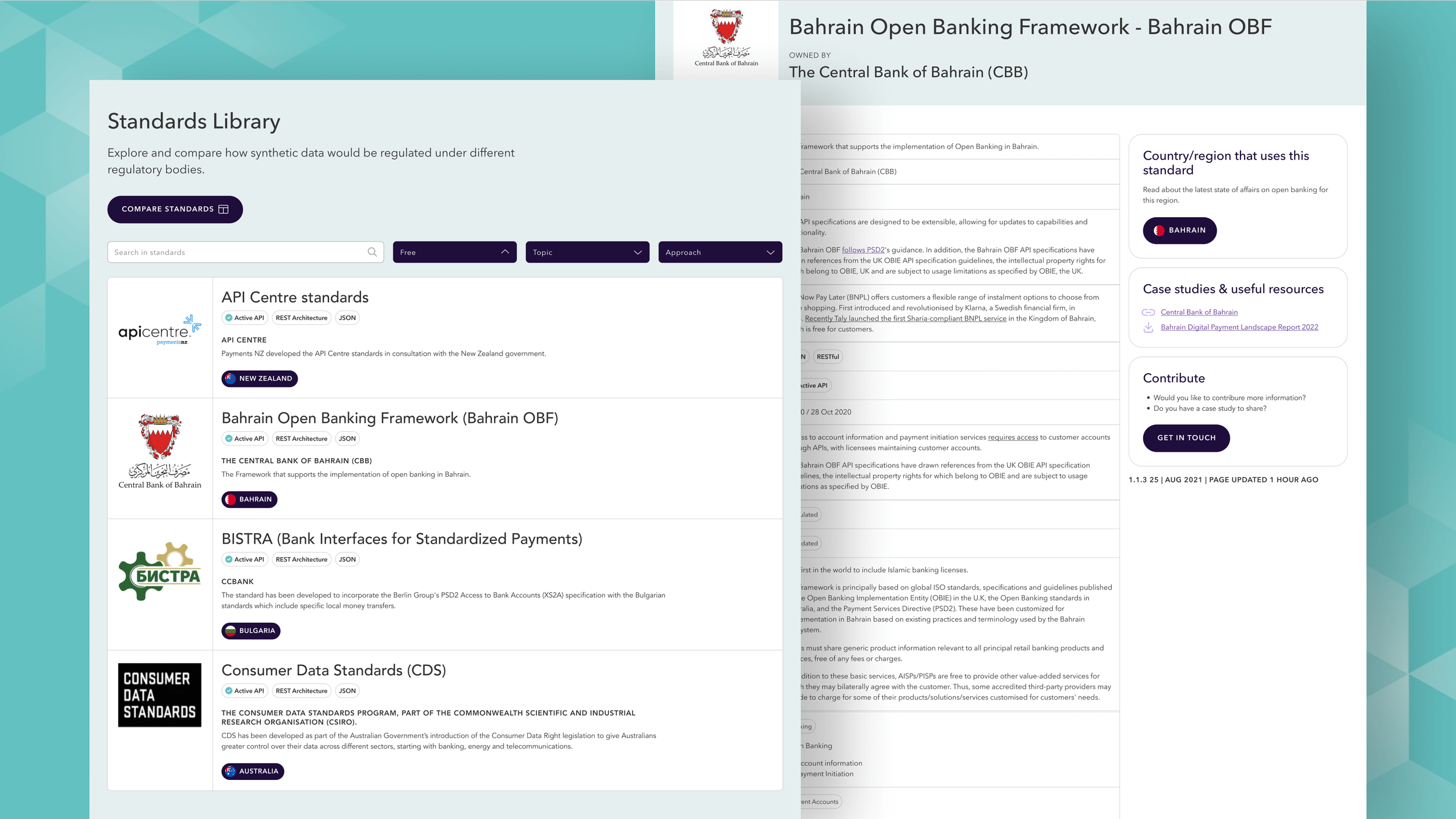
Design a personalised members only portal area for users to be able to easily onboard, adjust account settings, access data packages, dashboards and other information.
Bring their brand to life by evolving and updating their brand identity for the digital space.
Create a robust design system to help align and bring consistency to the main public facing website, portal and data visualisations.
To create a user-friendly website that puts users at the centre of the experience, ensuring they can easily find the information they need, engage with content, and complete desired actions with minimal effort and maximum satisfaction.

A strategic approach
Before the creative process could truly begin, we needed to clarify their website goals and objectives, and conducted an audit of their current sites. Together we refined their target users and personas, scoped out a new information architecture, and identified key features and functionalities. It was important to create a seamless experience between the main site and the portal all whilst creating a cohesive brand experience.

Illustration & animation
A bespoke set of brand illustrations and new house style played a crucial role in conveying complex ideas and concepts in a visually engaging manner, and not just for the website but for all their marketing channels.
By using an isometric style, we were able to create a collection of illustrations that could be combined to form more extensive illustrations and immersive worlds. And and alongside this a set of isolated icons were established for use across the website, presentations, print, and videos, or to build simple ad-hoc spot illustrations.
The Hero image sums up the overall Data for Good story in a visual way. Private sector financial data flows through SDF, is transformed into insights which then flow out again through academia and the public sector to create positive societal impact.
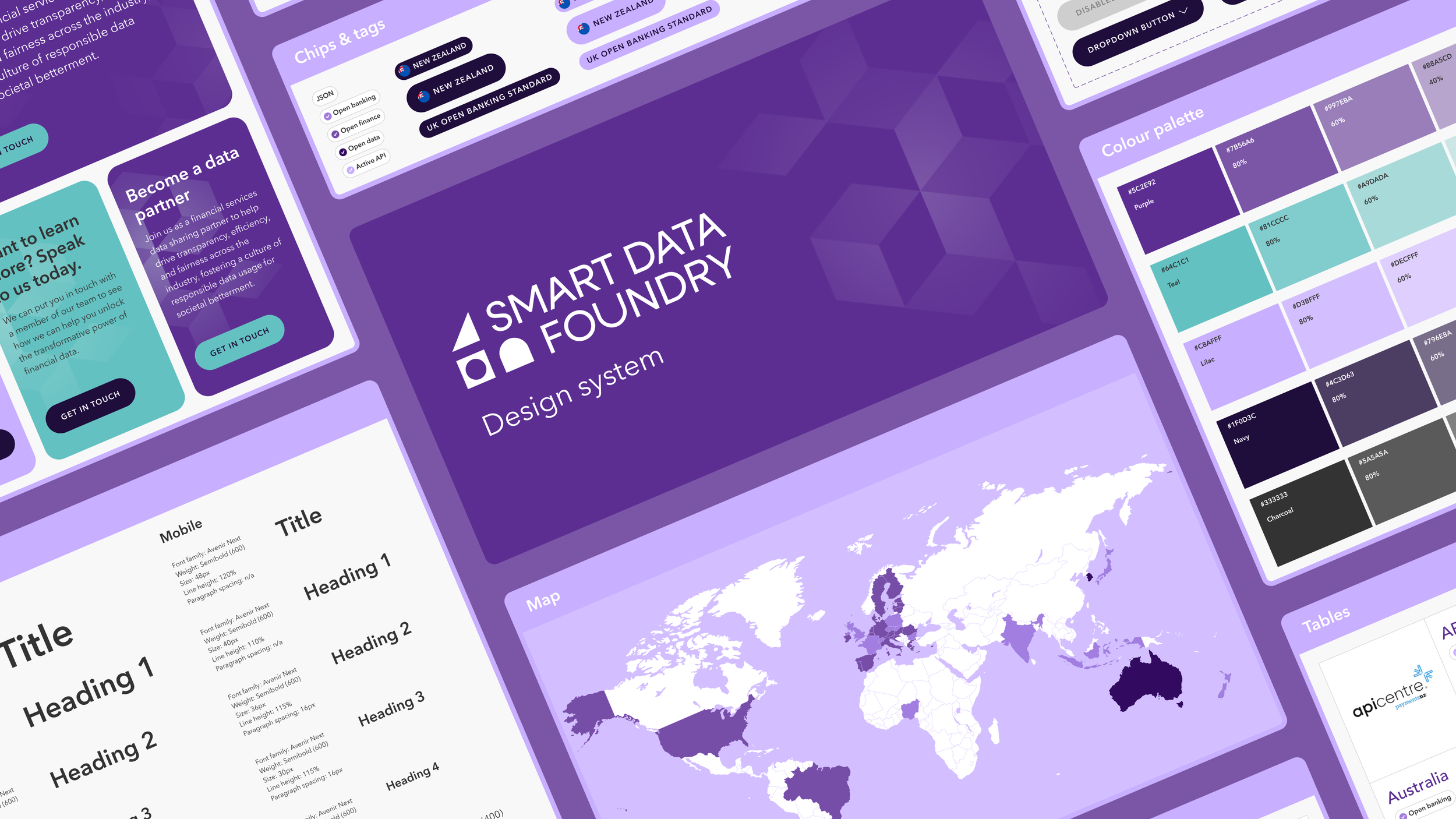
The SDF Design Playbook
Once the master logo and colour palette were refined, a master design library was created which contained key elements such as reusable components, styles, and assets. Core components such as buttons, forms, and navigation menus were organised into categories, with responsive design principles applied to ensure adaptability across devices. A 'playbook' of guidelines was also published to help act as a comprehensive resource for designers, developers and data scientists (who were building data visualisations).


A unified and user friendly site
The design system successfully unified a two separate sites by providing a comprehensive framework of reusable components, consistent styles, and clear guidelines. By standardising elements like typography, color palettes, spacing, and interactive components, the design system ensures a cohesive look and feel across all pages and features. Its modular structure now enables better efficiency by streamlining collaboration between designers and developers and speeding up updates.